UI是游戏里必不可少的元素,在Unity里添加UI是比较轻松的事情,但要玩好它,可就不那么轻松了。
没关系,先入门。
1.创建UI
很早之前也介绍过怎么创建UI,这里简单再回顾一下。
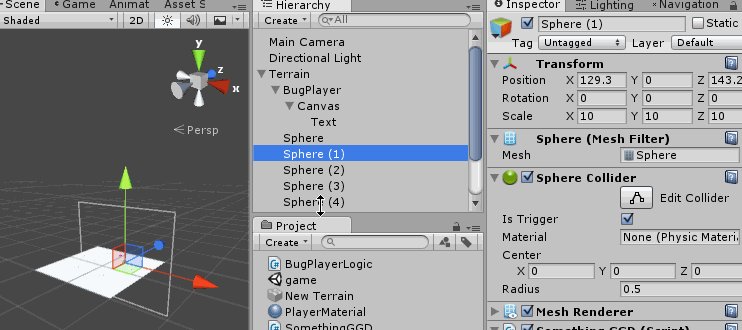
在Hierarchy窗口中点击右键,依次选择【UI】-【Text】。
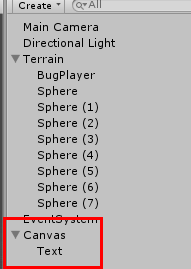
我们会看到窗口中,多了一个Canvas和Text:

2.让UI跟随物体移动
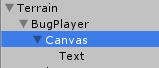
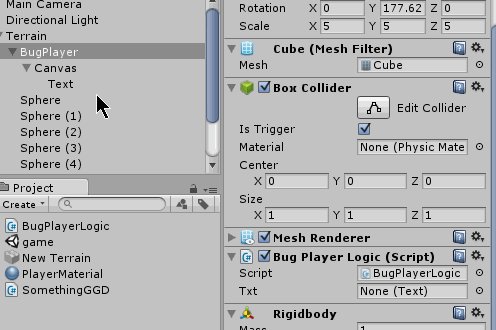
由于我们要创建的UI是属于BugPlayer的,所以,首先要把整个Canvas拖动到BugPlayer身上:

此时的Canvas虽然是在BugPlayer之下,但是...它的心是不属于BugPlayer的,它是属于摄像机的。
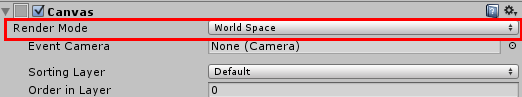
要想Canvas随着物体移动,很简单,修改Canvas属性,如下图:

将Canvas的Render Mode属性改为【World Space】,很好,这样UI就能跟着物体移动了(具体原理不解释)。
此时的Canvas十分庞大,也许是我们的场景太小了。
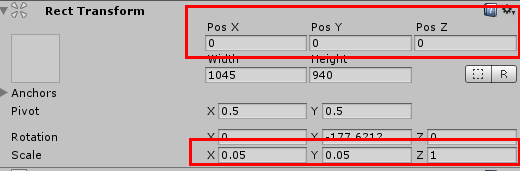
没关系,我们修改Canvas的属性,让它的Scale变小一些:

由于UI是平面的,所以只需要缩小X和Y,Z可以忽略(Z:特么的....)
我还偷偷把Canvas的X、Y、Z坐标设为0了,因为这样它才会出现在BugPlayer的正中心。
3.调整UI大小和样式
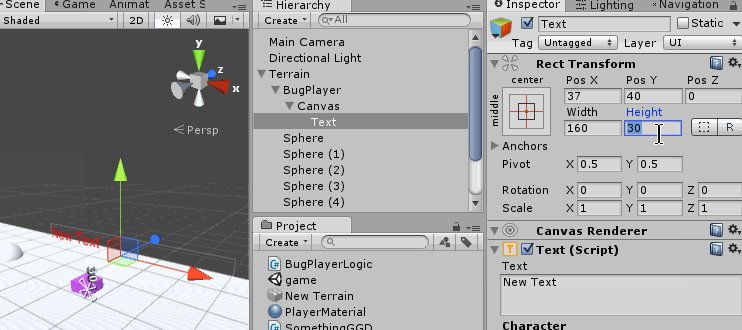
接下来的操作有些小繁琐,我只能用gif图来展示了:

我只要做了几件事情:
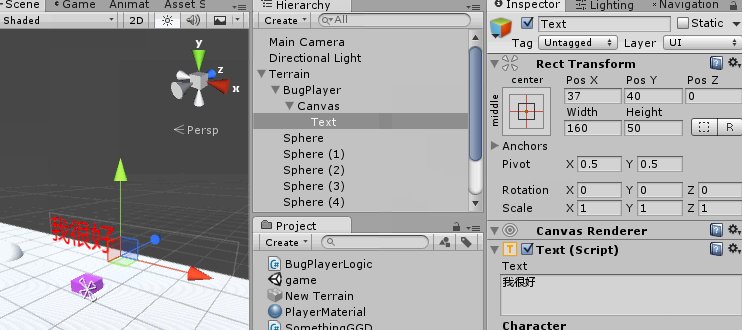
a.把Text的高度修改为50
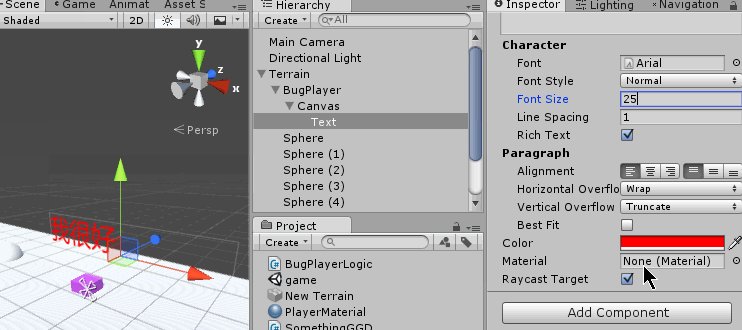
b.把Text的文本内容改为“我很好”
c.把Text的字体大小改为25
d.把Text的颜色改为红色
现在,运行游戏,UI是能跟着BugPlayer移动的。

现在UI的方向不对,我们可以把Canvas旋转一下,让方向变正确,这个我就不演示了,大家自己折腾。
4.在代码中操作UI
最后要做的事情,就是在代码里操作UI了。
其实和操作物体是差不多的,主要就是怎么找到这个UI,之前所说的各种找GameObject方式都可以用在UI身上。
不过,这次,我们有稍微一点点的不同。
打开BugPlayerLogic脚本,加上一个属性和两个函数,如下所说:
using UnityEngine;
using UnityEngine.UI;
public class BugPlayerLogic : MonoBehaviour {
public Text txt = null;
public void XChange()
{
txt.text = "啊,我的X!";
}
public void ZChange()
{
txt.text = "啊,我的Y!不,是我的Z!";
}
}
我把using语句也贴出来了,为什么呢?因为要使用UI对象,就要引入UnityEngine.UI命名空间,否则是找不到这些UI类的。
我们现在了一个Text属性,没错,我们使用的是之前的其中一种方式,用属性来保存对象。
同时增加了两个函数,等会会用到。
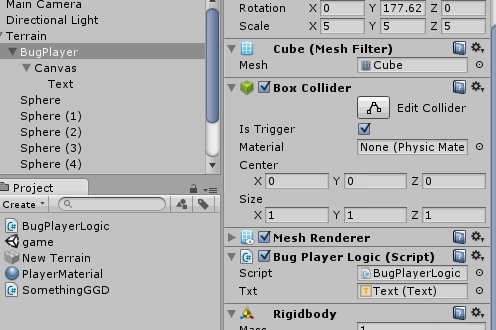
现在,回到编辑器,把Text拖动到BugPlayer的BugPlayerLogic脚本组件上的txt属性里(小若:特么的,这是语文四级考试吗?)

接下来,当然就是修改SomethingGGD脚本了,如下:
void OnTriggerEnter(Collider other)
{
Debug.Log("OnTriggerEnter");
BugPlayerLogic playerLogic = other.gameObject.GetComponent<BugPlayerLogic>();
int rand = (int)Random.Range(1, 100);
if(rand < 50)
{
other.gameObject.transform.position = new Vector3(
other.gameObject.transform.position.x,
other.gameObject.transform.position.y,
other.gameObject.transform.position.z - 20
);
playerLogic.XChange();
}
else
{
other.gameObject.transform.position = new Vector3(
other.gameObject.transform.position.x + 20,
other.gameObject.transform.position.y,
other.gameObject.transform.position.z
);
playerLogic.ZChange();
}
}只需修改OnTriggerEnter函数。
我做了什么事情呢?我调用了other.gameObject的GetComponent函数,这个函数可以获取GameObject上的组件对象。
这是很强大的功能,我们只要拥有了GameObject对象,就可以获取到它所有的组件对象了。
既然已经能获取BugPlayerLogic对象了,那自然可以调用它的函数了。
我们在不同的if条件里分别调用了XChange和ZChange函数。
OK,运行游戏,看看我们的效果吧:

哦,对不起,我玩得太入迷了,一不小心多玩了一会。
细心的笨蛋一定已经发现了,好像有些文字没有显示出来,这是因为Text的宽度不够大,这个大家自己解决,太简单,不想说。
5.结束
特么的,终于结束了。
这个Demo结束了,木头的Unity入门之旅系列教程也结束了,耗时将近一个月。
我相信,对于入门,这些知识已经够用了,接下来就需要大家自己去折腾,去看其他的教程了。
Unity其实入门是很难的,我是指入门的前几天,拖几个物体、建个场景当然很轻松,但想真正写一个Demo级别的小游戏,似乎都会很迷茫。
而度过前面的几天之后,其实就轻松多了,习惯了Unity的操作方式,看教程也会容易理解很多。
但,入门后的1个月、2个月、1年、2年,也许会越来越难,毕竟,Unity太强大了,有很多东西值得去研究。
请原谅木头精力有限,无法持续输出教程,最近公司也到了比较紧张的时期,我得多花心思在公司上面。
OK,很高兴我能坚持完成这个系列的教程(虽然后面几篇有点乏力),希望以后还能继续多写教程。
如果大家有什么想要了解的,也不妨给我留言,我尝试去折腾,然后写成教程。
太难的就别为难我了,毕竟我还处于Unity初级阶段。
以上。
18 条评论
发表评论