错过了前面章节?
没关系,传送门在这:
战争迷雾效果 第1章_要探索,不要地图全开!
正文:
现在我们要加载一张TMX地图,这张地图有点复杂,大家打起精神。
(小若:吼!)
笨木头花心贡献,啥?花心?不呢,是用心~ 转载请注明,原文地址: http://www.benmutou.com/archives/468
1. 创建TMX地图
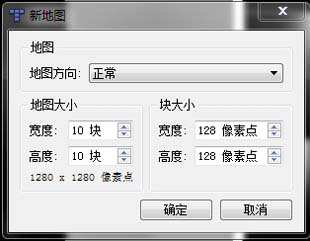
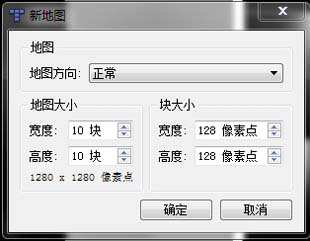
现在,打开我们的Tiled地图编辑器,新建一个地图:【新建】->【新建文件】,地图宽为10,地图高为10。

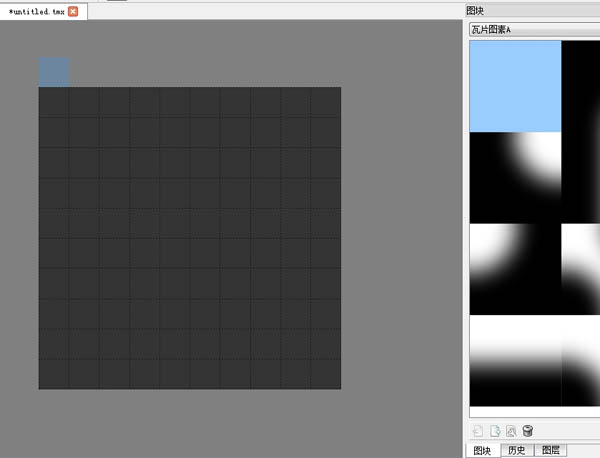
然后将瓦片图素拖动到图块区域,添加图块,宽高分别为128像素,边距和间距都为0:

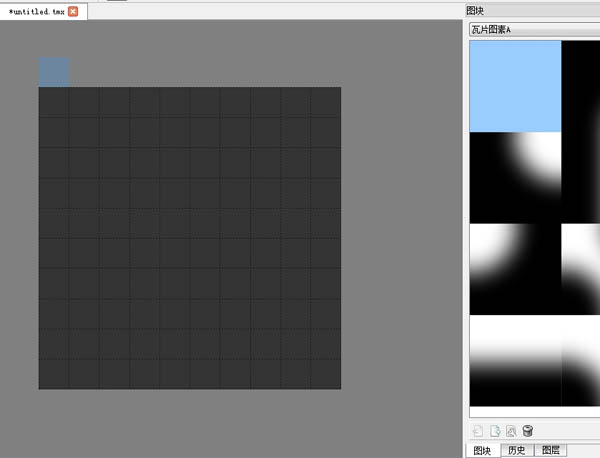
然后,最重要的一步来了!选中第一个图素,涂满地图,效果如下:

(小若:喂,什么意思?涂满地图了?为什么还是空白的!)
于是,我们完成了这张复杂的TMX地图了,好好保存起来吧!【文件】-【保存】。
(小若:你是不是故意忽略我的啊!)
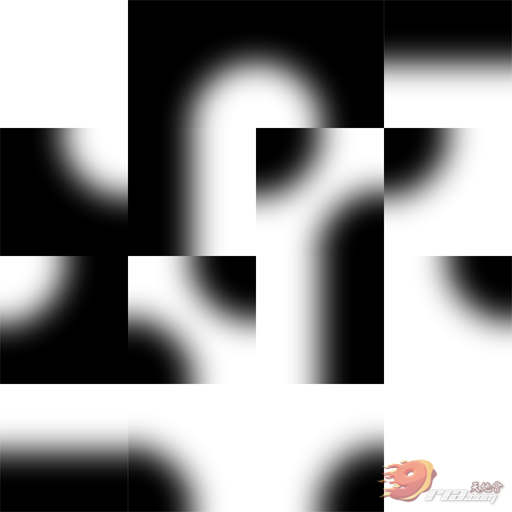
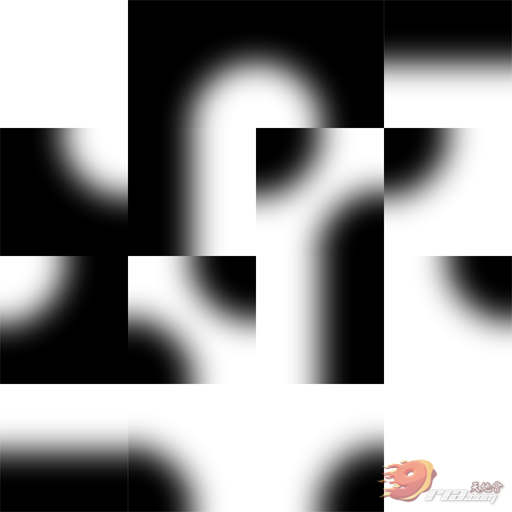
啊,对了,图素图片如下:

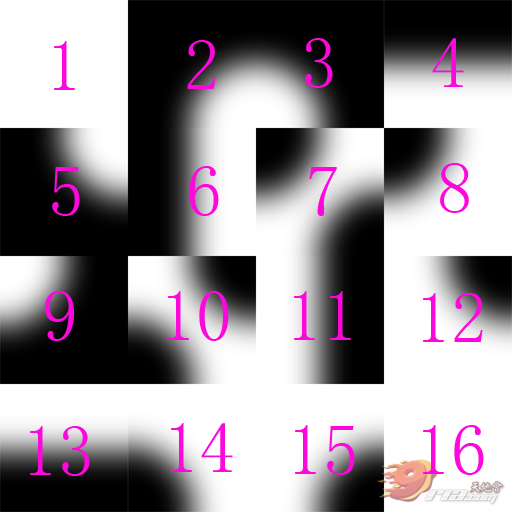
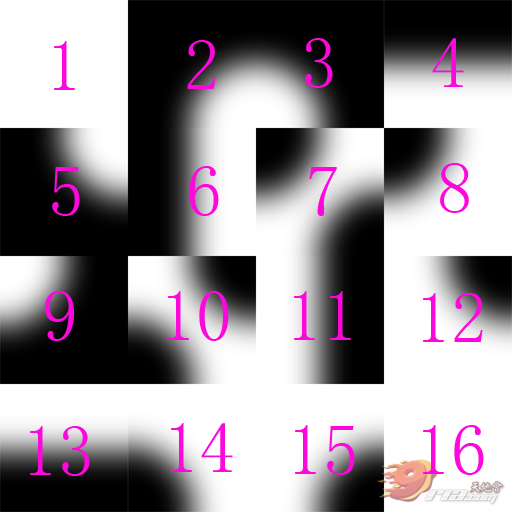
图素在TMX格式地图中按从左到右,从上到下,从1开始编号,如下图所示:

由于图素1是全透明的,所以我们画出来的地图看起来是空白的,实际上全都填充了图素1的瓦片。
(小若:我就知道有问题!)
OK,我把地图文件保存为“cloudMap.tmx”
2. 在Cocos2d-x加载地图
好,进入正题,先新建一个Cocos2d-x项目(我就不列出详细步骤了,默认大家都有基础)。然后,直接打开HelloWorldScene.cpp的init函数,把默认的代码删除,添加如下代码:
[cce_cpp]
bool HelloWorld::init()
{
bool bRet = false;
do
{
CCLayerColor::initWithColor(ccc4(255, 255, 255, 255));
cloudMap = CCTMXTiledMap::create("cloudMap.tmx");
this->addChild(cloudMap);
this->setTouchEnabled(true);
bRet = true;
} while (0);
return bRet;
}
[/cce_cpp]
cloudMap是成员变量,我们来看看头文件:
[cce_cpp]
class HelloWorld : public cocos2d::CCLayerColor
{
public:
virtual bool init();
static cocos2d::CCScene* scene();
CREATE_FUNC(HelloWorld);
virtual bool ccTouchBegan( CCTouch *pTouch, CCEvent *pEvent );
virtual void registerWithTouchDispatcher( void );
private:
CCTMXTiledMap* cloudMap;
};
[/cce_cpp]
(小若:不对!有问题!你是不是写多了很多东西啊!)
被发现了,是的,因为我们将要用的屏幕触摸事件,所以我在init函数里添加了一句代码:
this->setTouchEnabled(true);
然后重写了ccTouchBegan和registerWithTouchDispatch函数,在registerWithTouchDispatch函数执行以下代码,这样才能获取屏幕触摸事件:
[cce_cpp]
void HelloWorld::registerWithTouchDispatcher( void )
{
CCDirector::sharedDirector()->getTouchDispatcher()->addTargetedDelegate(this, 0, true);
}
[/cce_cpp]
已经懂的朋友请耐心等待,我得照顾不太熟悉Cocos2d-x的朋友们。
(小若:我知道你在说我,你就直接说吧!)
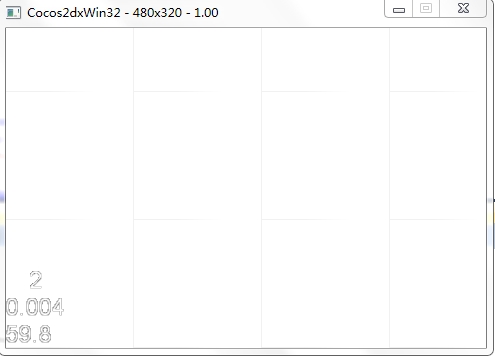
那么,编译运行项目,我们将看到以下效果:

(小若:不对!我发现你刚刚的代码是CCLayerColor,而不是CCLayer,这是为什么?)
是的,在这里要解释一下,因为我们的迷雾是黑色,而CCLayer默认的屏幕背景也是黑色的,这样即使我们的迷雾消失了,那背景还是黑色的,根本看不出效果。
(小若:我明白了!黑布上面盖一层黑雾,即使黑雾消失了,那看到的还是黑色的!)
好了,这一节基本上是铺垫,下一节还要继续铺垫。
(小若:喂!)
没关系,传送门在这:
战争迷雾效果 第1章_要探索,不要地图全开!
正文:
现在我们要加载一张TMX地图,这张地图有点复杂,大家打起精神。
(小若:吼!)
笨木头花心贡献,啥?花心?不呢,是用心~ 转载请注明,原文地址: http://www.benmutou.com/archives/468
1. 创建TMX地图
现在,打开我们的Tiled地图编辑器,新建一个地图:【新建】->【新建文件】,地图宽为10,地图高为10。

然后将瓦片图素拖动到图块区域,添加图块,宽高分别为128像素,边距和间距都为0:

然后,最重要的一步来了!选中第一个图素,涂满地图,效果如下:

(小若:喂,什么意思?涂满地图了?为什么还是空白的!)
于是,我们完成了这张复杂的TMX地图了,好好保存起来吧!【文件】-【保存】。
(小若:你是不是故意忽略我的啊!)
啊,对了,图素图片如下:

图素在TMX格式地图中按从左到右,从上到下,从1开始编号,如下图所示:

由于图素1是全透明的,所以我们画出来的地图看起来是空白的,实际上全都填充了图素1的瓦片。
(小若:我就知道有问题!)
OK,我把地图文件保存为“cloudMap.tmx”
2. 在Cocos2d-x加载地图
好,进入正题,先新建一个Cocos2d-x项目(我就不列出详细步骤了,默认大家都有基础)。然后,直接打开HelloWorldScene.cpp的init函数,把默认的代码删除,添加如下代码:
[cce_cpp]
bool HelloWorld::init()
{
bool bRet = false;
do
{
CCLayerColor::initWithColor(ccc4(255, 255, 255, 255));
cloudMap = CCTMXTiledMap::create("cloudMap.tmx");
this->addChild(cloudMap);
this->setTouchEnabled(true);
bRet = true;
} while (0);
return bRet;
}
[/cce_cpp]
cloudMap是成员变量,我们来看看头文件:
[cce_cpp]
class HelloWorld : public cocos2d::CCLayerColor
{
public:
virtual bool init();
static cocos2d::CCScene* scene();
CREATE_FUNC(HelloWorld);
virtual bool ccTouchBegan( CCTouch *pTouch, CCEvent *pEvent );
virtual void registerWithTouchDispatcher( void );
private:
CCTMXTiledMap* cloudMap;
};
[/cce_cpp]
(小若:不对!有问题!你是不是写多了很多东西啊!)
被发现了,是的,因为我们将要用的屏幕触摸事件,所以我在init函数里添加了一句代码:
this->setTouchEnabled(true);
然后重写了ccTouchBegan和registerWithTouchDispatch函数,在registerWithTouchDispatch函数执行以下代码,这样才能获取屏幕触摸事件:
[cce_cpp]
void HelloWorld::registerWithTouchDispatcher( void )
{
CCDirector::sharedDirector()->getTouchDispatcher()->addTargetedDelegate(this, 0, true);
}
[/cce_cpp]
已经懂的朋友请耐心等待,我得照顾不太熟悉Cocos2d-x的朋友们。
(小若:我知道你在说我,你就直接说吧!)
那么,编译运行项目,我们将看到以下效果:

(小若:不对!我发现你刚刚的代码是CCLayerColor,而不是CCLayer,这是为什么?)
是的,在这里要解释一下,因为我们的迷雾是黑色,而CCLayer默认的屏幕背景也是黑色的,这样即使我们的迷雾消失了,那背景还是黑色的,根本看不出效果。
(小若:我明白了!黑布上面盖一层黑雾,即使黑雾消失了,那看到的还是黑色的!)
好了,这一节基本上是铺垫,下一节还要继续铺垫。
(小若:喂!)